Back to Blog
How to Customise the Okay Solution to Your Brand
Keeping your clients’ authentication secure is paramount when implementing an SCA Solution. However, keeping your brand consistent is also important, both for your brand and your clients’ user experience. This article explains how you can customise the Okay solution and add your brand’s logo and colours.
Tenant Preparation
You should handle all authorisations for your solution with a single Okay tenant. You can check our documentation for a guide on how to create a new tenant and setting it up with mobile SDKs.
Okay also provides an admin panel for tenant management and displaying statistics and logs. Once you have a tenant created, you can use sign-in to this admin panel here.
Add Company Name and Logo
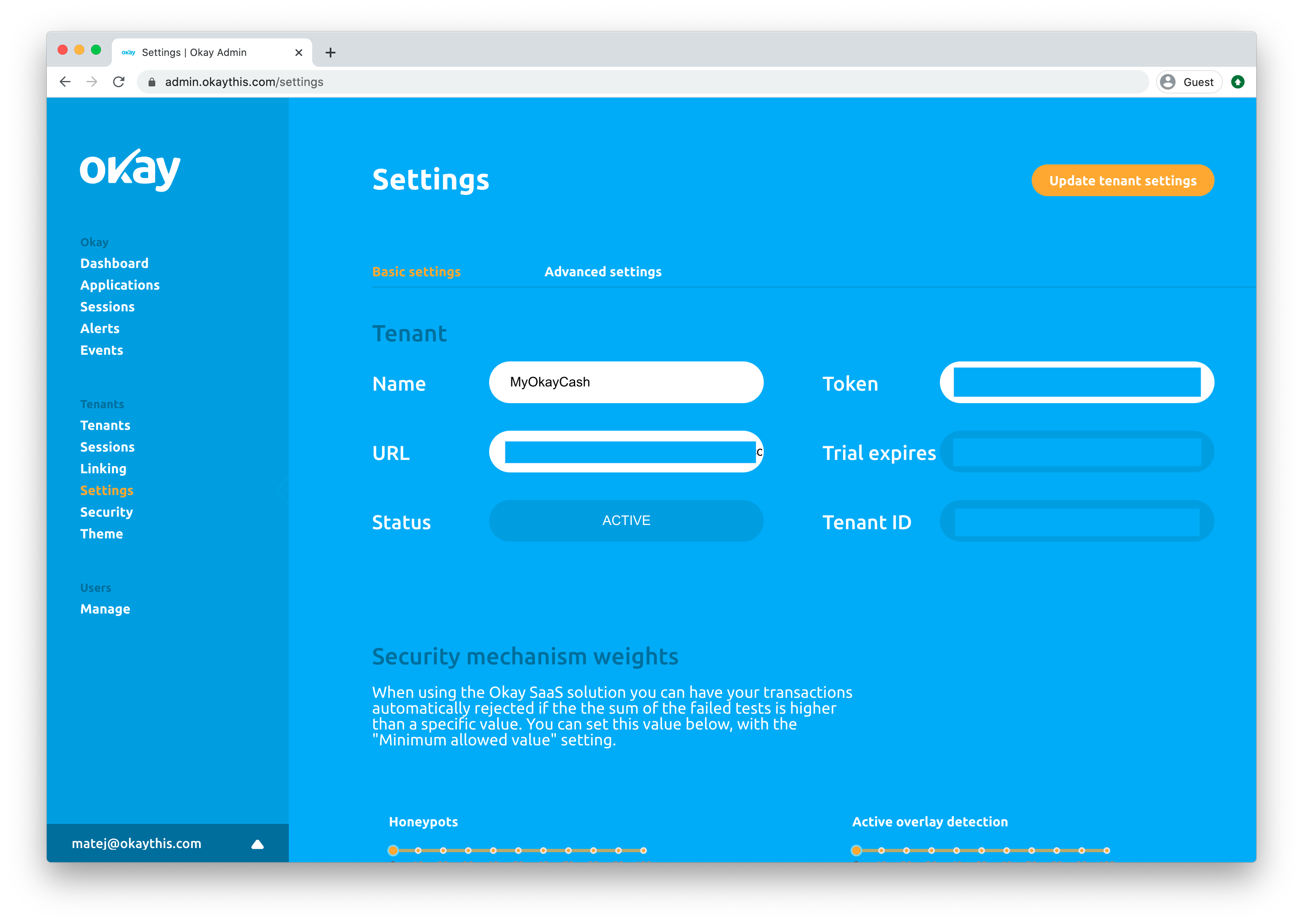
The tenant name is the first thing you should configure. The authorisation screen displays this name, and it is also part of the authorisation notification. However, entering the tenant name is part of the sign-up process, and if you are happy with the name you chose, you can skip this step. If you want to change the tenant name, you can do so in the tenant settings:
- Go to tenant settings in the admin panel: https://admin.okaythis.com/settings
- Change the name and save

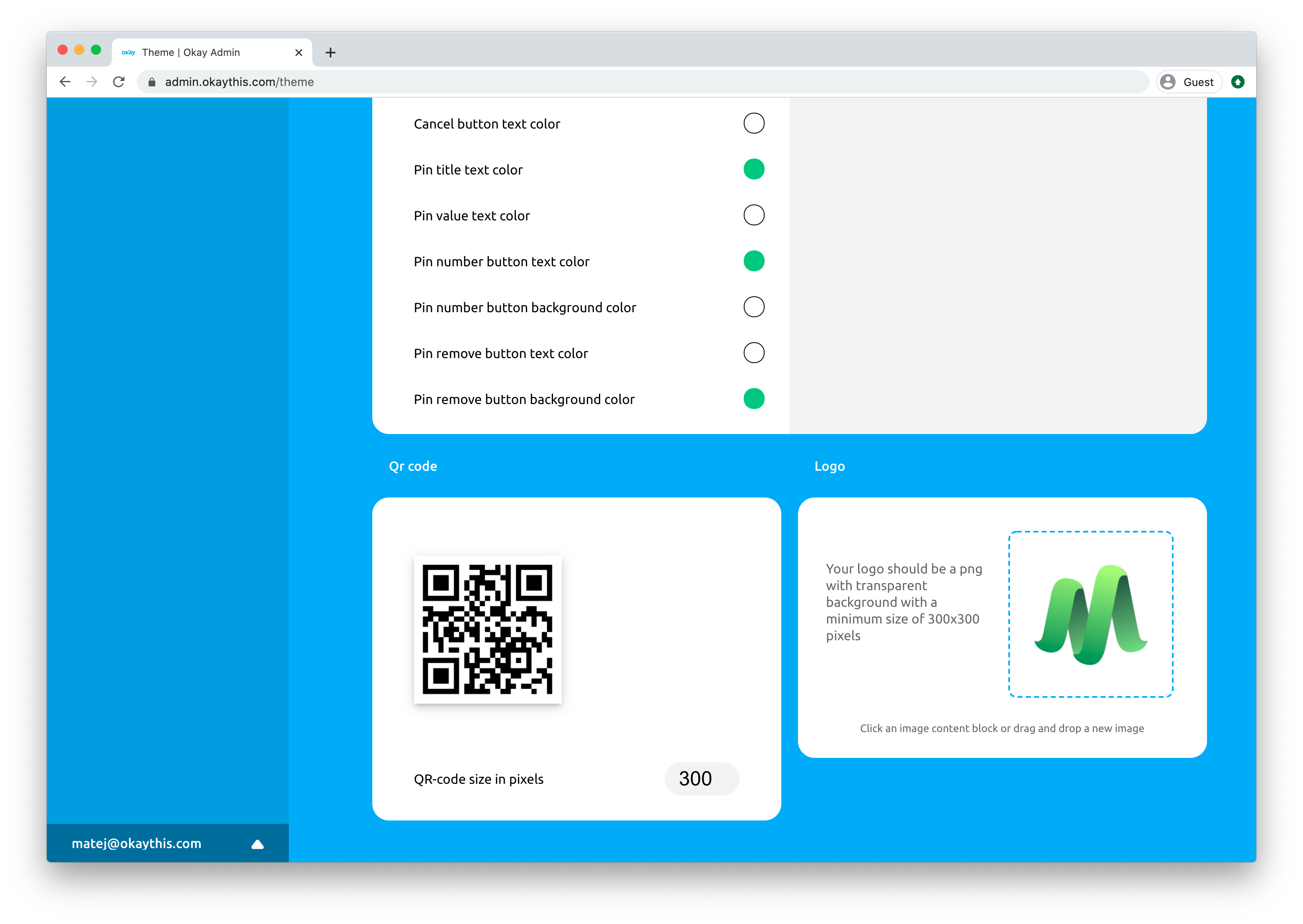
The authorisation screen can also display the tenant logo. For the authorisation screen, your logo should be a png with a transparent background with a minimum size of 300x300 pixels. You can change the tenant logo in tenant theme settings:
- Go to tenant theme settings in the admin panel: https://admin.okaythis.com/theme
- Scroll down until you find the Logo section (see screenshot)
- Upload a new logo and save

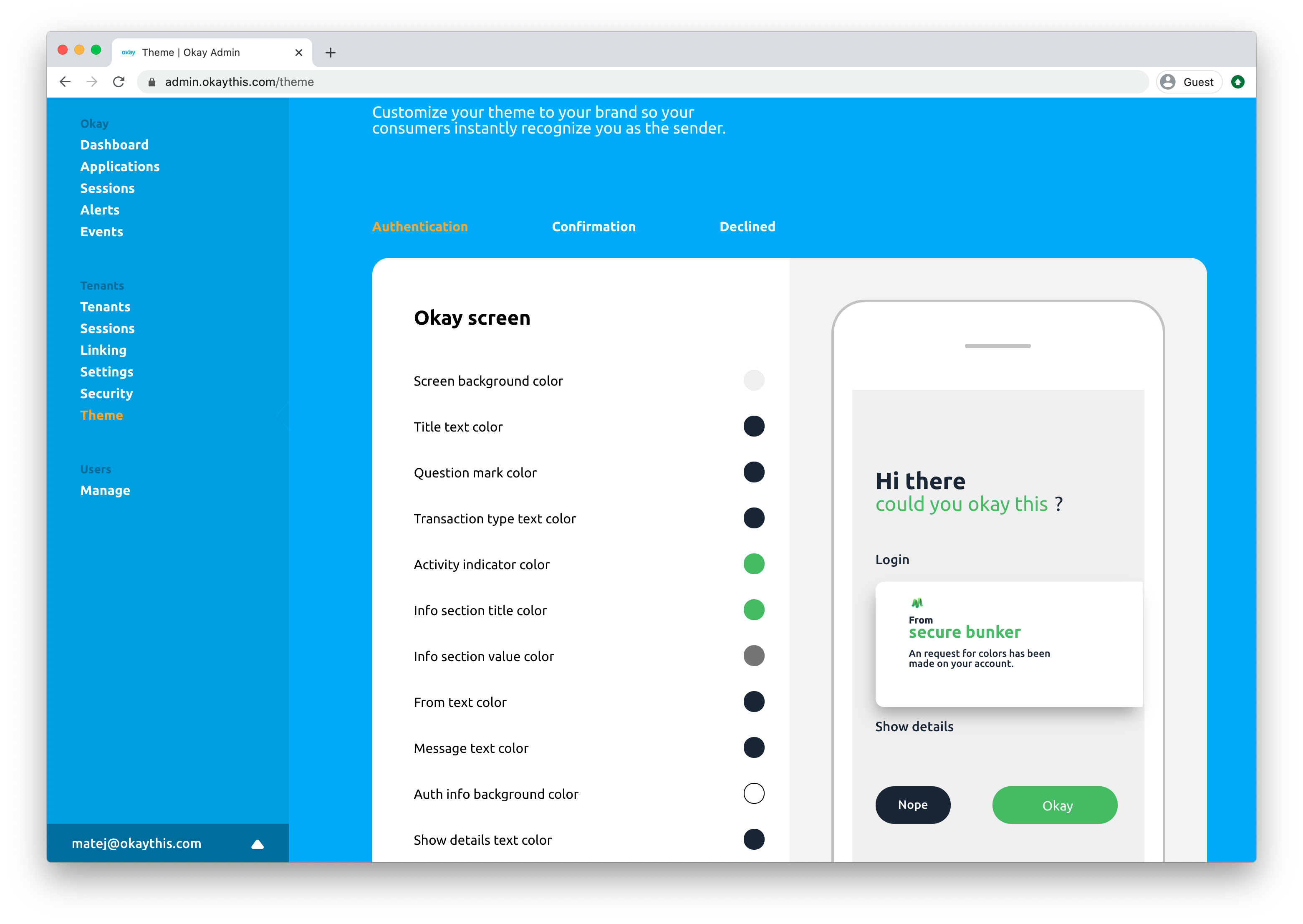
Change Colours
Now it’s time to customise all screen colours to your brand colour scheme for authorisation request, transaction approval, and declination. You can edit colours in overall settings, or you can pick a colour for a particular element by clicking on the element in screen preview.

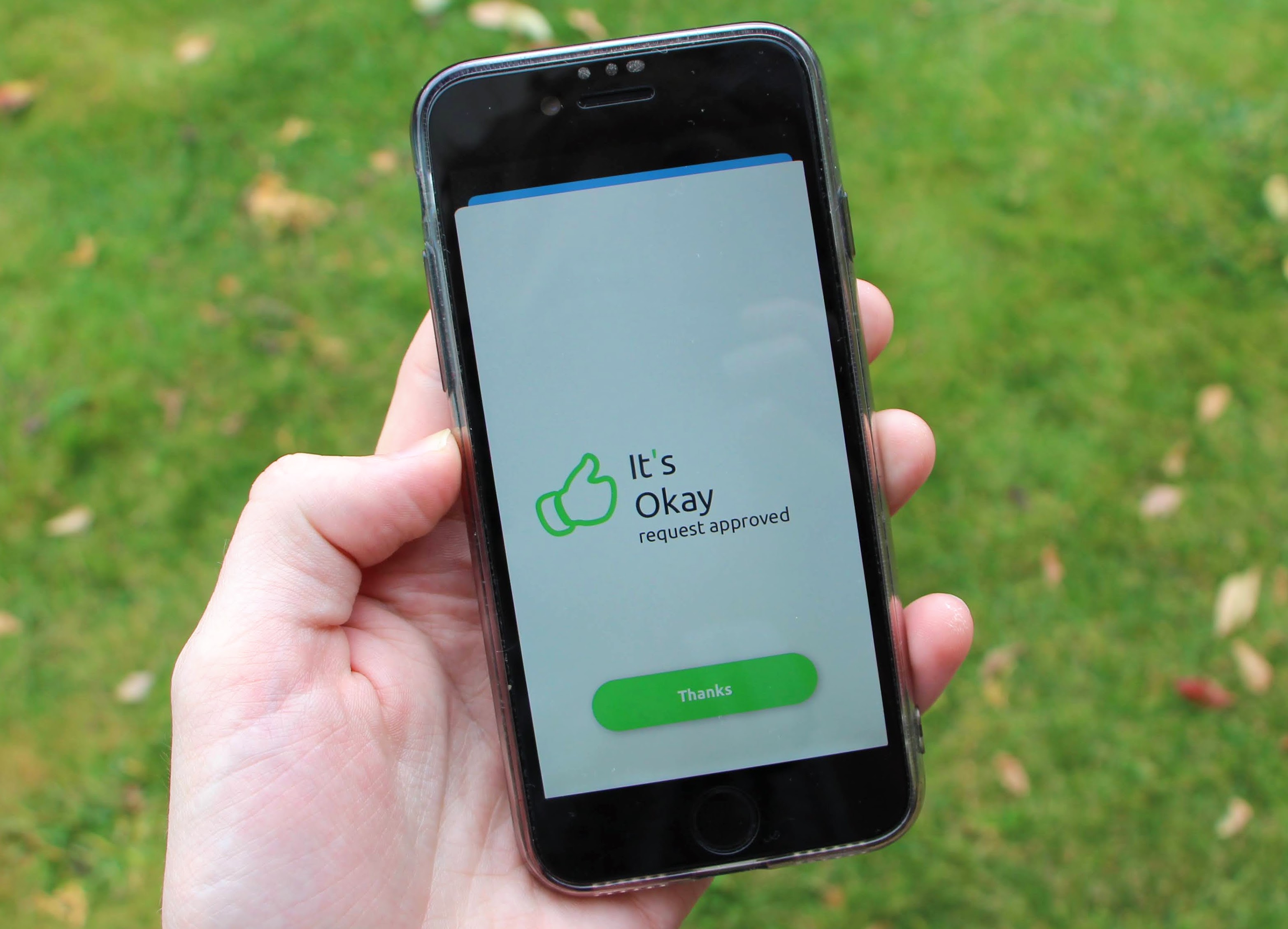
Final Look
After customising the name, logo, and colours, your users and customers will not notice any difference between your app and the authorisation screens from Okay. In the pictures below, you can see how the customisation looks for our demo tenant MyOkayCash bank:


Sign Up for Our Newsletter
Unlock updates, insights, and exclusive content delivered to you.
We hope you found this article helpful. If you are having any issues customising our solution to your brand, please feel free to contact our support team at support@okaythis.com.
How well are you getting along with the Okay admin panel? If you need extra help, be sure to check out the first part of this 2-part series, where we discuss how to navigate and use the admin panel.